
 Let's say you've already created a fantastic Facebook cover photo, you're posting engaging social media content on the regular, and your Facebook Page is totally optimized for the Timeline design. You savvy social media marketer, you ;-)
Let's say you've already created a fantastic Facebook cover photo, you're posting engaging social media content on the regular, and your Facebook Page is totally optimized for the Timeline design. You savvy social media marketer, you ;-)
If so, we think you might be game for a new Facebook marketing challenge: creating custom Facebook tabs. Tabs give you a way to showcase custom content alongside the default tabs (e.g. "About" and "Likes") and any ready-made apps you may have already added to your page.
Custom tabs are valuable to your social media marketing strategy because they let you create a much richer user experience on Facebook and control the content your visitors and followers see when they come to your page.
So how do you create your very own custom Facebook Page tabs? Just follow these 6 simple steps, and you'll be up and running with a more customized Facebook Page experience in no time.
Editor's Note: This post has been updated to reflect Facebook's custom tab setup documentation for 2015. That said, Facebook has made this setup process somewhat trickier over the years, requiring a bit more tech-savviness then the average marketer may have. If you hit any snags, it might be best to call in a seasoned developer to help you get set up.
 How to Use Custom Facebook Page Tabs
How to Use Custom Facebook Page Tabs
Before we get started, let's make sure we're all on the same page (hehe, get it?) about where you even find Facebook Page tabs. Tabs exist under your Facebook cover photo and can be expanded by clicking on the 'More' drop-down arrow on the right. They're something like the website navigation for your Facebook Page, allowing visitors to browse all that your page has to offer. Check out a screenshot of HubSpot's Facebook Page below. Can you spot our tabs? (Hint: We've highlighted them for you.)
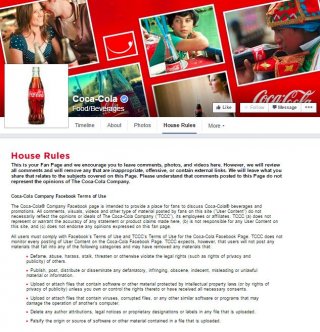
Before I discuss some use cases for custom Facebook tabs, let me show you a custom Facebook tab in action. Take a look at Coca-Cola's "House Rules" tab on its Facebook Page (pictured below) ...
 Coca-Cola is cleverly using custom tabs as a way to showcase guidelines for how Coca-Cola will govern its page, and how visitors and followers should behave when interacting with it. Smart, especially if you're a big company like Coca-Cola. This is just one way you can use custom tabs on your page.
Coca-Cola is cleverly using custom tabs as a way to showcase guidelines for how Coca-Cola will govern its page, and how visitors and followers should behave when interacting with it. Smart, especially if you're a big company like Coca-Cola. This is just one way you can use custom tabs on your page.
Here are some other ideas ...
The possibilities are endless. Okay, now that you understand what a Facebook tab is and how it could potentially be used, let's start customizing!
Step 1: Create the Content to Display Within Your Custom Tab
 Think of your Facebook tab like an iFrame that loads inside Facebook. In other words, you can display pretty much whatever content you'd like inside your custom Facebook tab. You do this by creating a web page outside of Facebook. The contents of this page are what you'll tell Facebook to display within your custom tab.
Think of your Facebook tab like an iFrame that loads inside Facebook. In other words, you can display pretty much whatever content you'd like inside your custom Facebook tab. You do this by creating a web page outside of Facebook. The contents of this page are what you'll tell Facebook to display within your custom tab.
Important: Facebook requires you to provide a secure URL for your web page in order to set up your Facebook tab. A secure URL is a URL with "https://" instead of "http://" at the front. If the website you use to create your Facebook Page tab does not support https, Facebook will not allow you to set up a custom tab, and you'll need to get an SSL certificate first.
To ensure that your page's content displays correctly on Facebook, make sure the width of your web page is either set to 100%, 520px, or 810px. Make sure all images, videos, etc. that you include on your page are also less than either 520px or 810px, depending on how wide you chose to make the content of your tab. You'll also want to get rid of any margin or padding around the body of your content so it's optimized for the space Facebook provides within the tab.
Since Facebook's latest Business Page layout is wider than it used to be, I recommend making the content of your tab 810px. Facebook's previous Business Page layout was much narrower at 520px.
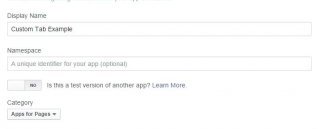
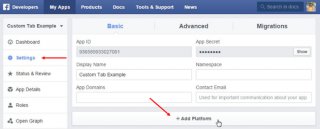
Step 3: Create and Name Your New Tab
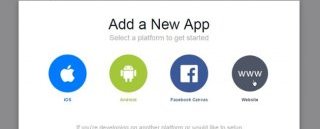
1) Click the green '+ Add a New App' button from the top right-hand corner. Then choose the 'Website' button at the far right.




RELATED VIDEO